Dernière mise à jour : 3 mars 2023
Lorsqu'il s'agit de développement web, il est essentiel de disposer des bons outils pour faciliter le travail et améliorer la productivité. Les extensions Chrome gratuites pour les développeurs web sont un excellent moyen de gagner du temps et d'optimiser votre flux de travail. Que vous soyez un développeur web débutant ou expérimenté, ces extensions peuvent vous aider à améliorer votre productivité, votre efficacité et à vous concentrer sur les tâches les plus importantes. Dans cet article, nous allons vous présenter six des meilleures extensions Chrome gratuites pour les développeurs web, qui vous aideront à travailler plus intelligemment et plus rapidement.
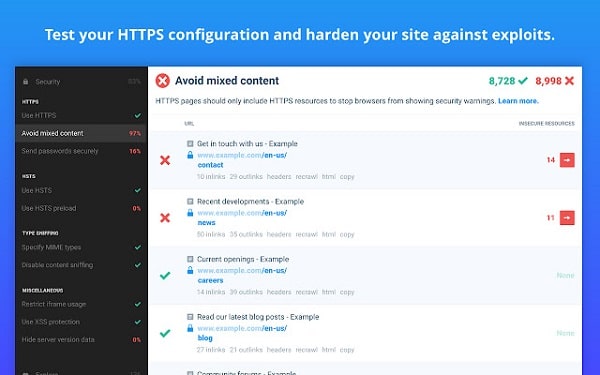
L'extension Checkbot pour Chrome est un outil d'audit et de test de site web qui permet aux développeurs web de vérifier leur site pour des erreurs et des problèmes de performance. Avec Checkbot, vous pouvez scanner votre site pour des problèmes tels que des liens brisés, des images cassées, des problèmes de sécurité, des problèmes de vitesse de chargement et plus encore. Checkbot fournit également des rapports détaillés avec des suggestions pour résoudre les problèmes détectés, ce qui vous permet de corriger rapidement les problèmes et d'optimiser votre site pour une meilleure expérience utilisateur. Cette extension est donc un outil essentiel pour tout développeur web cherchant à améliorer la qualité de son site et à garantir une meilleure expérience utilisateur.
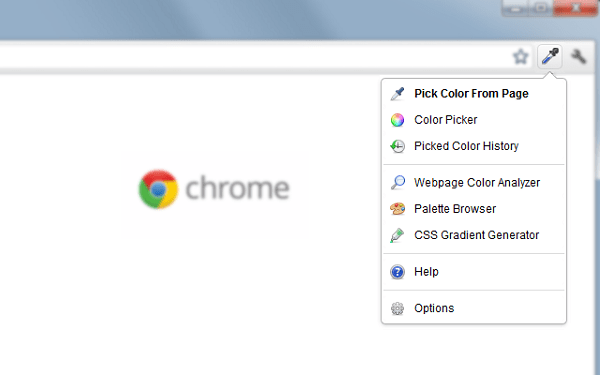
L'extension ColorZilla pour Chrome est un outil de sélection de couleur avancé pour les développeurs web et les designers. Avec ColorZilla, vous pouvez facilement récupérer la couleur de n'importe quel élément de page, en utilisant une pipette pour sélectionner une couleur précise sur l'écran. Vous pouvez également générer des dégradés, des palettes de couleurs et des codes hexadécimaux pour chaque couleur sélectionnée. ColorZilla est un outil de productivité essentiel pour tout développeur web cherchant à améliorer son flux de travail de conception et de développement. Cette extension est également utile pour les designers, les artistes et les créatifs qui cherchent à récupérer des couleurs précises à partir de n'importe quelle image ou site web.
L'extension CSS Peeper pour Chrome est un outil de développement web qui permet aux développeurs de récupérer facilement des informations sur le code CSS d'un site web. Avec CSS Peeper, vous pouvez facilement récupérer des informations sur les couleurs, les polices, les tailles et les propriétés CSS utilisées sur un site web. Cette extension vous permet également de copier des codes CSS spécifiques directement à partir de la page, ce qui vous permet de gagner du temps et de simplifier votre flux de travail de développement. CSS Peeper est donc un outil essentiel pour tout développeur web cherchant à simplifier son flux de travail de développement et à accélérer le processus de récupération d'informations CSS précieuses.
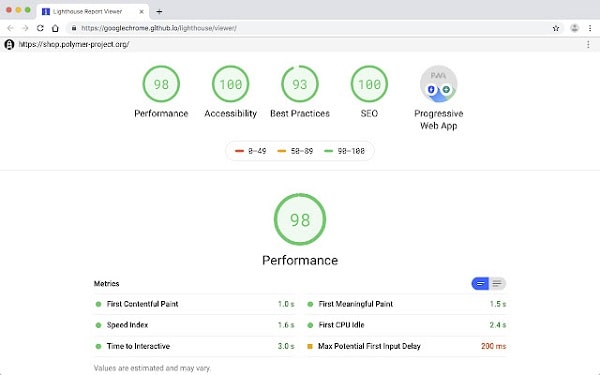
L'extension Lighthouse pour Chrome est un outil d'audit de site web qui permet aux développeurs web de vérifier les performances de leur site web, l'accessibilité, la qualité du code et plus encore. Avec Lighthouse, vous pouvez générer des rapports détaillés sur les performances de votre site web, en fournissant des suggestions pour améliorer la vitesse de chargement, l'accessibilité, la sécurité et la qualité du code. Cette extension est donc un outil essentiel pour tout développeur web cherchant à optimiser la qualité de son site web et à fournir une expérience utilisateur de haute qualité. Lighthouse est également intégré dans les outils de développement Chrome, ce qui vous permet d'effectuer des audits directement à partir de l'interface de développement, ainsi que de générer des rapports en tant que fichiers JSON pour une analyse ultérieure.
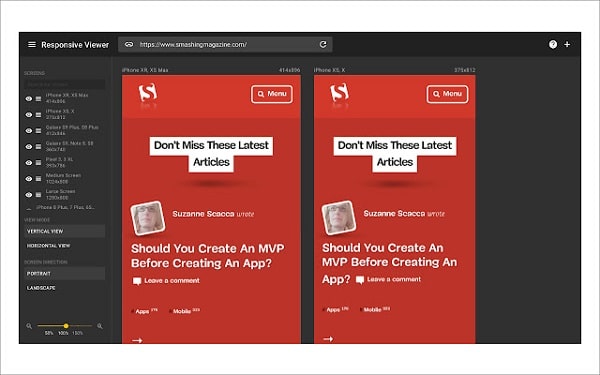
L'extension Responsive Viewer pour Chrome est un outil de développement web qui permet aux développeurs de visualiser leur site web dans différents formats et résolutions d'écran. Avec Responsive Viewer, vous pouvez rapidement prévisualiser votre site web sur différents types d'appareils mobiles, tablettes et ordinateurs de bureau pour voir comment il s'adapte à chaque taille d'écran. Cette extension est utile pour tester et optimiser la conception responsive de votre site web, afin d'assurer une expérience utilisateur cohérente et de qualité sur tous les appareils. Responsive Viewer est donc un outil essentiel pour tout développeur web cherchant à créer un site web qui fonctionne bien sur toutes les plateformes et tous les appareils.
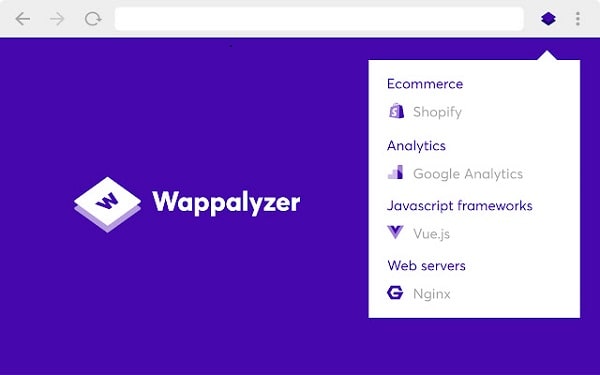
L'extension Wappalyzer pour Chrome est un outil de détection de technologies web qui permet aux développeurs web de voir les technologies utilisées sur un site web spécifique. Wappalyzer peut identifier les CMS, les frameworks, les outils d'analyse et de marketing, les bibliothèques JavaScript et les serveurs web utilisés sur un site. Cette extension fournit également des informations détaillées sur chaque technologie détectée, ainsi que des liens vers des ressources et des informations supplémentaires. Wappalyzer est donc un outil essentiel pour tout développeur web cherchant à comprendre les technologies utilisées sur un site et à en tirer des leçons pour son propre travail de développement.
Les extensions Chrome gratuites pour les développeurs web peuvent faire une grande différence dans la qualité de votre travail et votre efficacité. Les six extensions présentées dans cet article sont des outils essentiels pour tout développeur web cherchant à améliorer son flux de travail et à gagner du temps. Que vous soyez à la recherche d'outils de débogage, de gestion de projets ou de productivité, ces extensions peuvent répondre à vos besoins et vous aider à travailler plus efficacement. N'oubliez pas d'explorer ces extensions et de voir comment elles peuvent vous aider à améliorer votre productivité et votre qualité de travail en tant que développeur web.
Vous avez aimé cet article ? N'hésitez pas à le partager.